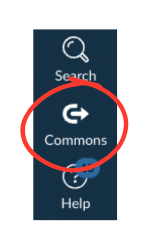
Mizzou Online maintains a number of course, module and page templates for faculty to apply to their Canvas courses. These templates can be found in Canvas Commons, which is easily accessible through Canvas.
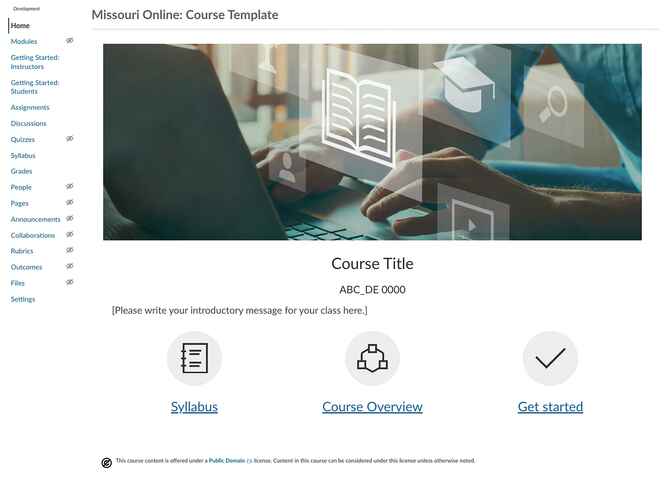
Missouri Online: Course Template
An easy-to-use course template with instructions for modification, designed by Missouri Online.
MU Canvas Online Student Orientation
University of Missouri Canvas site to orient students to learning in an online environment.
Open Educational Resources (OER) Introduction
A course template that includes introductory-level resources for instructors working with Open Educational Resources (OER).
ORG Theme | Advanced
A front page and instructions to edit for non-credit courses. HTML experience is necessary.
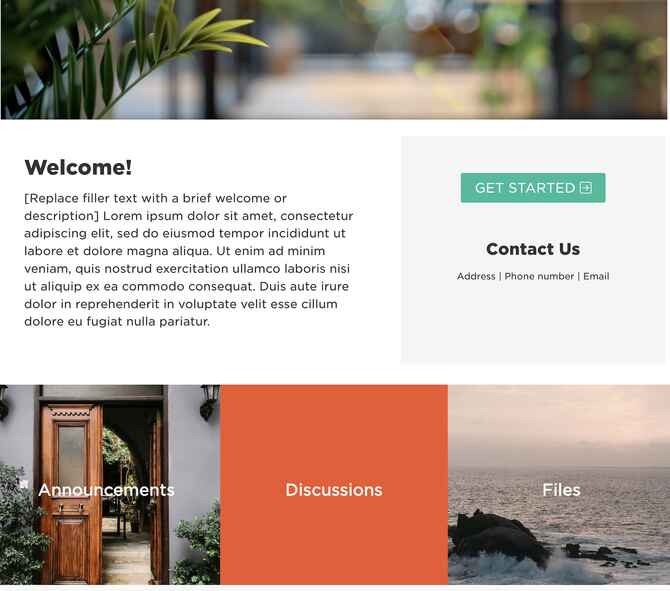
ORG Theme | Beginner
A front page and instructions to edit for non-credit courses. No HTML experience necessary.
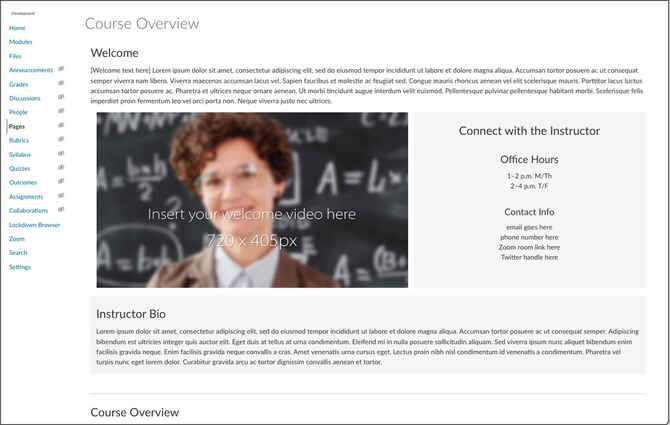
Course Overview
A course overview template that includes a welcome message, placeholder for faculty image or video, contact information, instructor bio, course overview and course schedule.
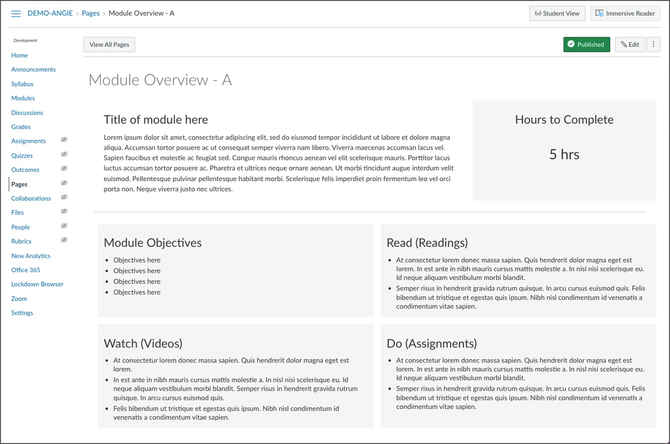
Module Overview - A
This two-column module overview page has sections for description, hours to complete, objectives, and tasks.
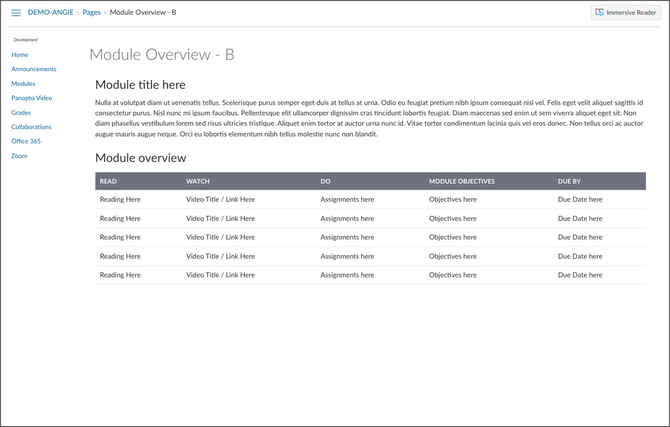
Module Overview - B
This module overview is single column and has a table to help your students view the week (or weeks) ahead.
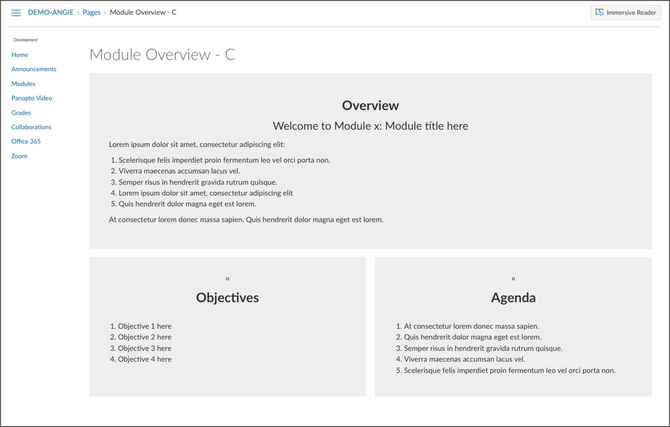
Module Overview - C
This module overview page is organized in one and two columns and features sections for Objectives and Agenda.
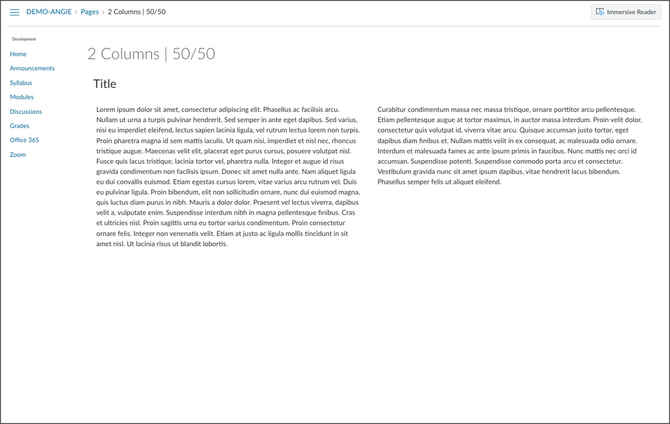
2-Columns | 50/50
This simple content page has two columns of equal height.
Auto Columns
This responsive auto columnizer will distribute your text into equal columns. Great for using with content pages that have a lot of text.
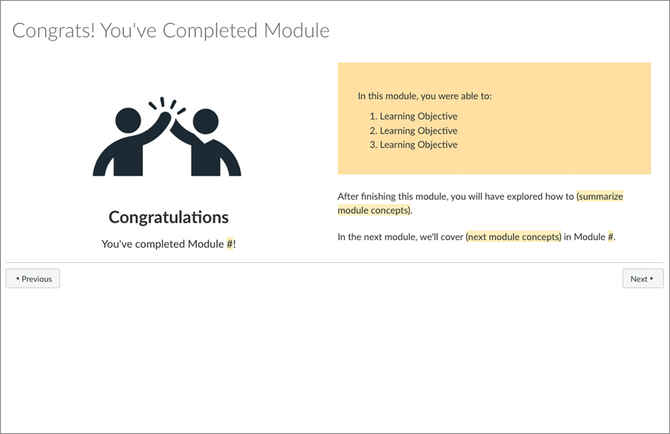
Congrats! You've Completed Module
Template to use for wrapping up your online course module. Contains previous module learning objectives and a preview of the next module.
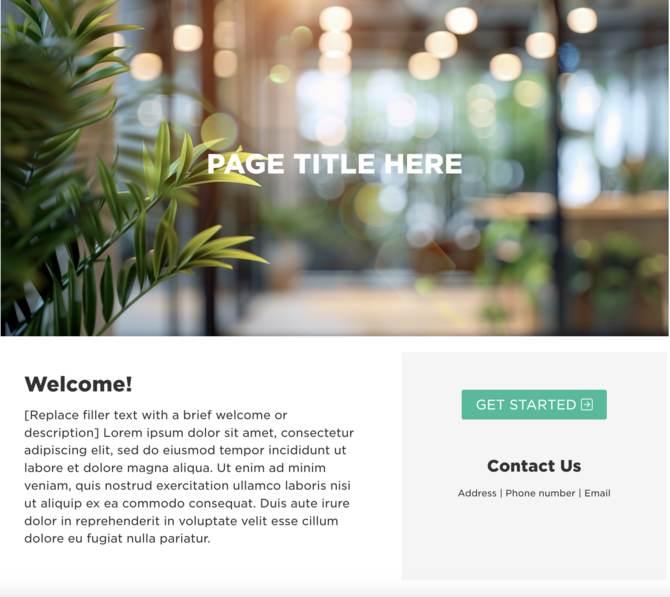
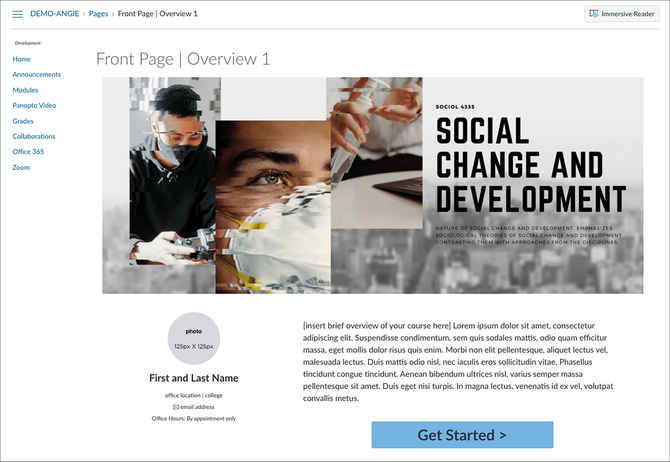
Front Page | Overview 1
This front page design is a starting point. Update the banner image with your own course image (2500px X 1000px), insert your photo, and update all text and links.
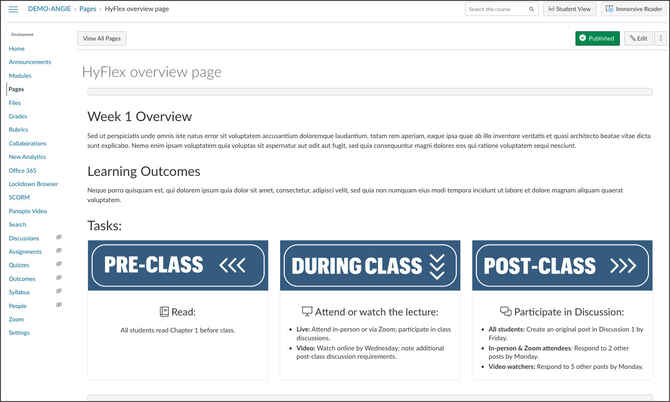
HyFlex overview page
This page provides an example of a HyFlex module overview. Learning activities, assignments, and assessments should have modality-specific instructions when appropriate.
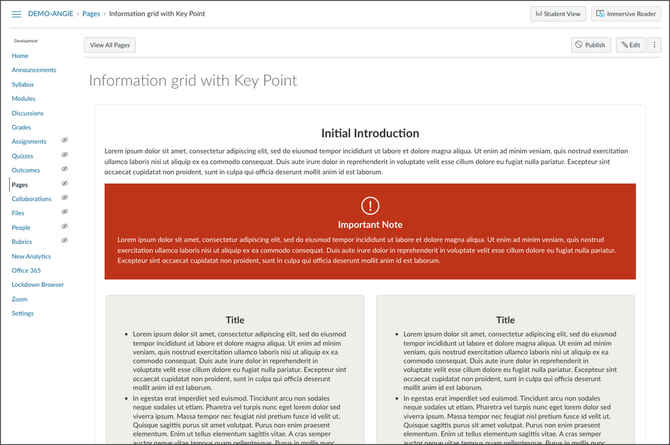
Information Grid with Key Point
A template page featuring an introduction, a key point / important note section with red background and icon, and a 2-column area for text content.
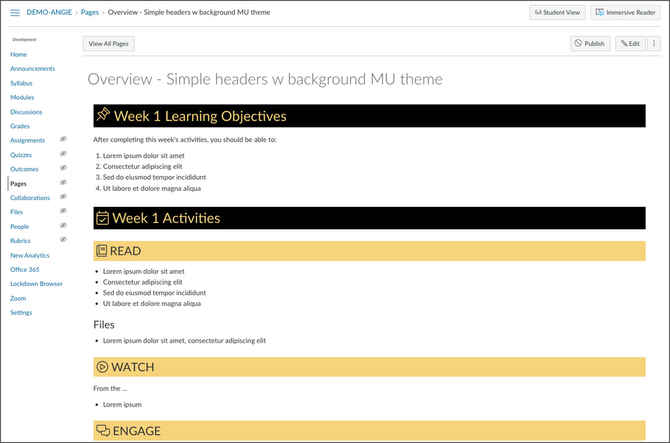
Overview - Simple headers with background MU theme
A simple page layout for your weekly overviews. Features Headers with icons and colored backgrounds. Week Activities, and Path. Read, Watch, Engage and Submit Sections. Text can be changed easily.
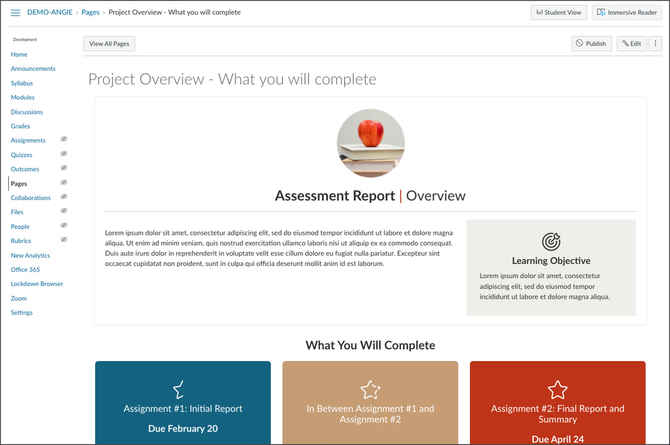
Project Overview
A colorful Project or Week Overview page that features an introduction, learning objectives, and 3 colored boxes with progression icon to show what students will complete.
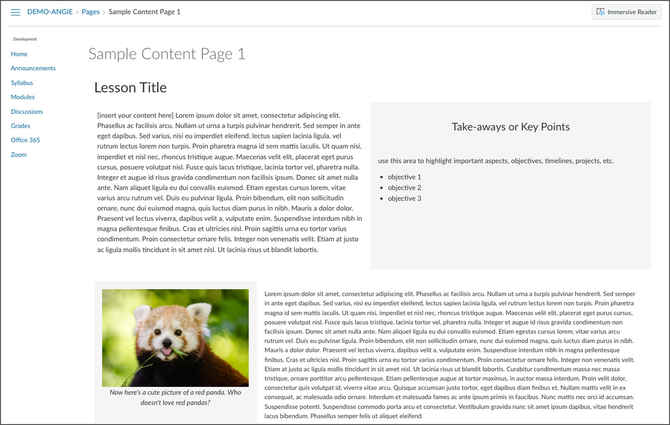
Sample Content Page 1
Here's a simple content page to use in your modules that utilizes two columns, photos, and a call-out box to help break up a lot of text into manageable chunks.
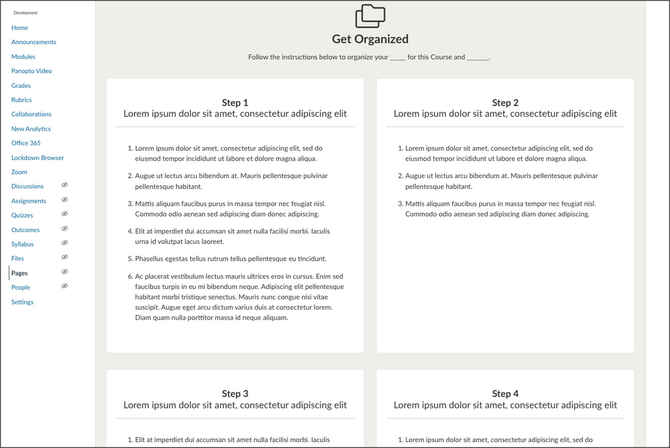
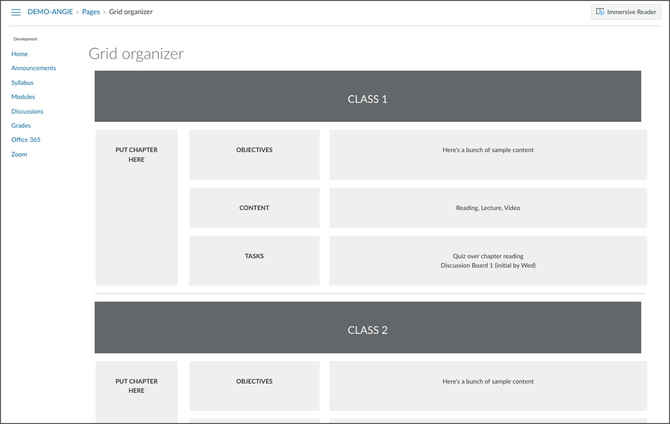
4-Step Organizer
An organizer for 4 steps of a process. Features boxes for adequate space for directions to a process.
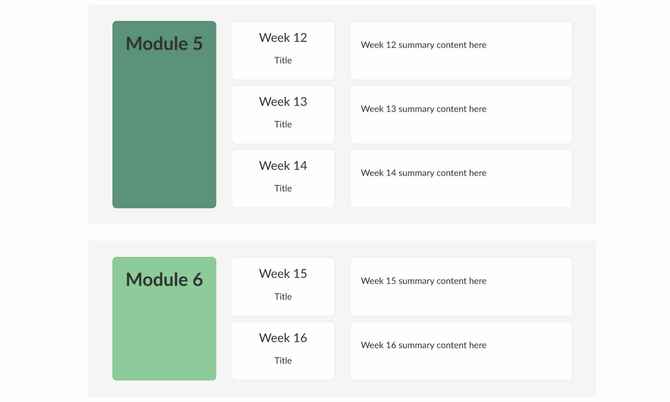
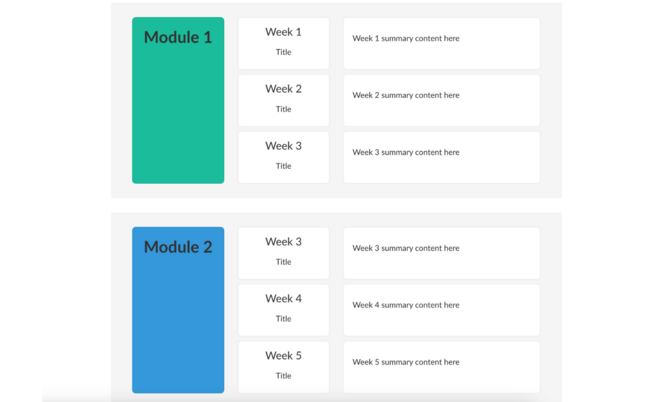
Multi-week module organizer | 16 weeks
Multi-week module organizer | 8 weeks
Does your course contain multiple weeks in a single module? This template can be used as a visual representation to help students quickly identify the week, the corresponding module, and topic, at a glance. Use this on its own, or copy and paste the code into your front page for improved navigation and comprehension.
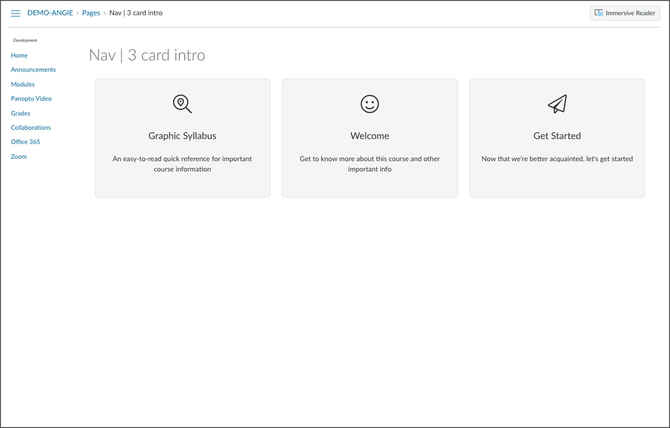
Navigation | 3 Card Intro
An easy-to-edit, three-card navigation menu for your course home page.
Semiweekly Assignment Overview | Responsive Grid
This responsive grid will help your students get an overview of the week ahead. Great for use with classes that meet twice a week.
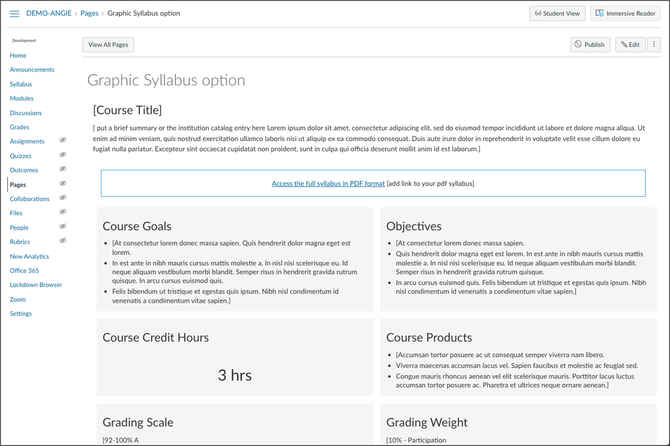
Graphic syllabus template
Easy-to-use graphic syllabus page for UM System courses, designed by Missouri Online.
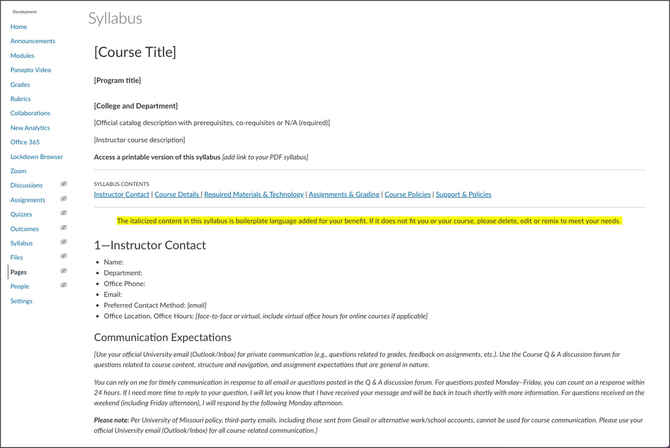
MU syllabus template
Basic syllabus with tags to jump to different sections.
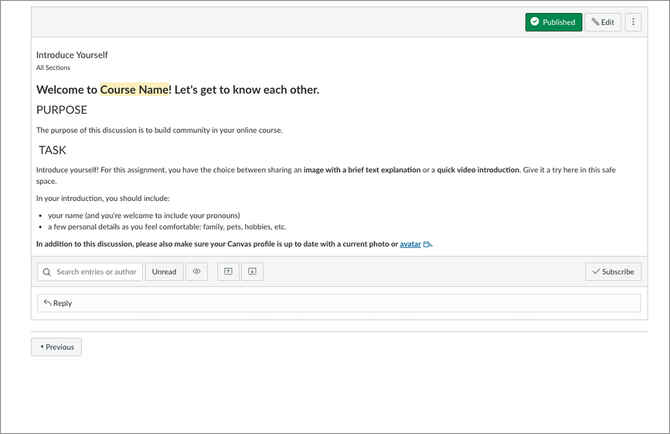
Introduce Yourself
Discussion post template for students to get to know each other in an online course.
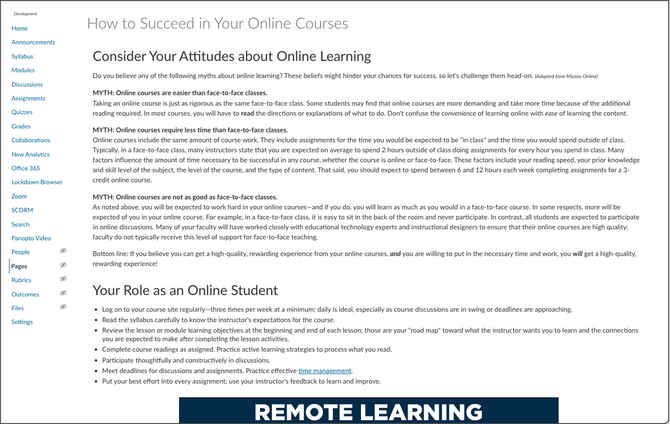
How to Succeed in Your Online Courses
Remote learning tips for students.
MS&T campus resources for students
A list of resources available to students on the Missouri S&T campus.
MU campus resources for students
A list of resources available to students on the MU campus.
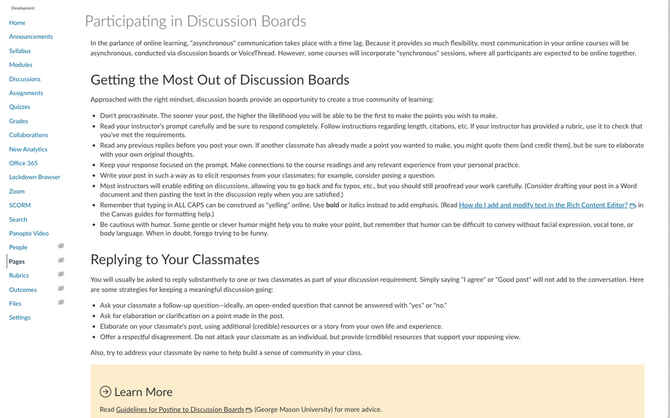
Participating in discussion boards
Practical instructions on how to get the most use of discussion boards for students.
Preparing for Group Projects in Your Online Classes
This template will help students understand how to best prepare for group projects with their online courses.
Questions I Can Ask Myself to Improve My Success as an Online Student
This template can be included in courses to help students ask themselves questions to improve their success as an online student. The questions included can be asked before starting the class, during the class and a while completing their work.
UMKC campus resources for students
A list of resources available to students on the UMKC campus.
UMSL campus resources for students
A list of resources available to students on the UMSL campus.
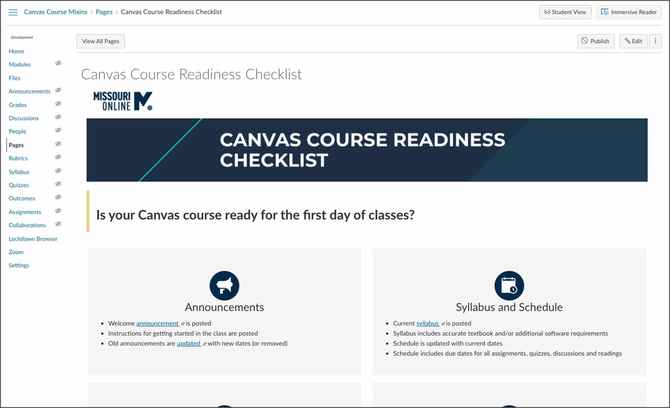
Canvas course readiness checklist
Wondering if your course is ready to publish? Use this checklist to make sure it's got everything it needs.
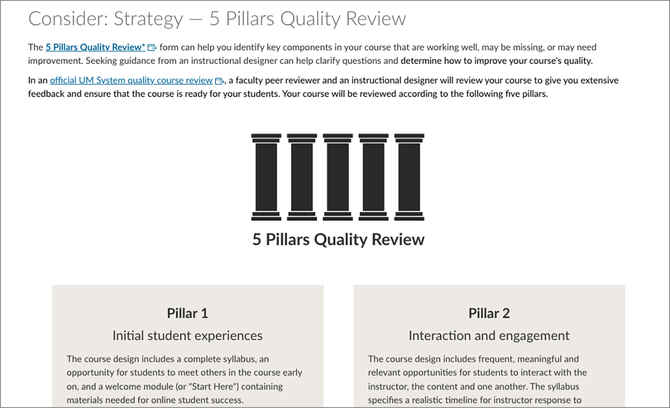
Consider: Strategy — 5 Pillars Quality Review
The 5 Pillars Quality Review form can help you identify critical components in your course that are working well, may be missing, or may need improvement. Seeking guidance from an instructional designer can help clarify questions and determine how to improve your course's quality.
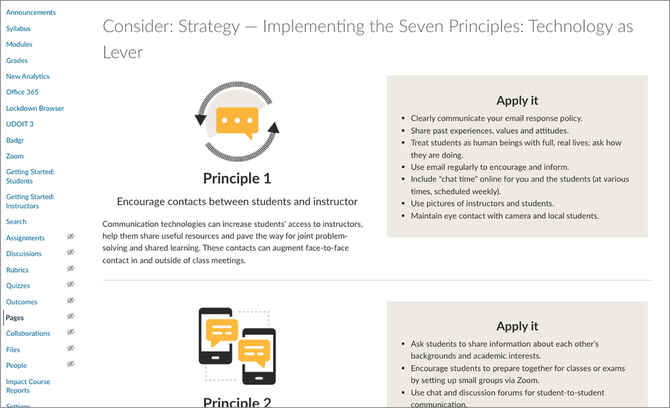
Implementing the Seven Principles: Technology as Lever
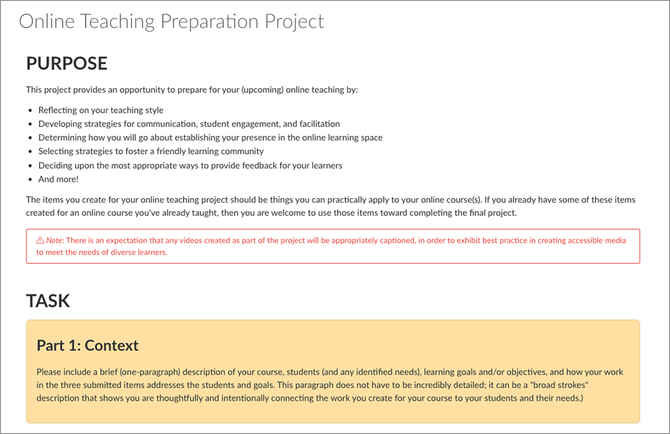
Online Teaching Preparation Project
This project provides an opportunity to prepare for your (upcoming) online teaching by: Reflecting on your teaching style Developing strategies for communication, student engagement, and facilitation.
Zoom Etiquette | Focus on Civility
Basic list of zoom rules with icons.
Zoom Etiquette | Multiple Participation Options
This Zoom netiquette focuses on participation guidelines and highlights multiple ways to contribute to discussions.
Get more great templates
Everyone knows that a blank canvas can be daunting. These professionally designed templates will help you hit the ground running.