What this means
Have you been creating "headings" in your documents by adding some formatting to a line of text (e.g., bold or a larger font size) and calling it a heading? If so, you're not alone. While the formatting creates the desired visual effect of a heading, a screen reader will not interpret it as such. Use semantic headings to define a page’s structure and flow, rather than relying on formatting alone to indicate where headings belong.
Why this matters
- Headings and subheadings make a document easier for all users to preview and scan. This is particularly beneficial for neurodivergent learners. See plain language and formatting to learn more. Headings help readers navigate content more efficiently, especially those using assistive technology. If a document lacks correctly structured headers, a screen reader will read the entire document as one long section. In Microsoft Word, the headings can be used to navigate the document or to generate a table of contents.
General tips
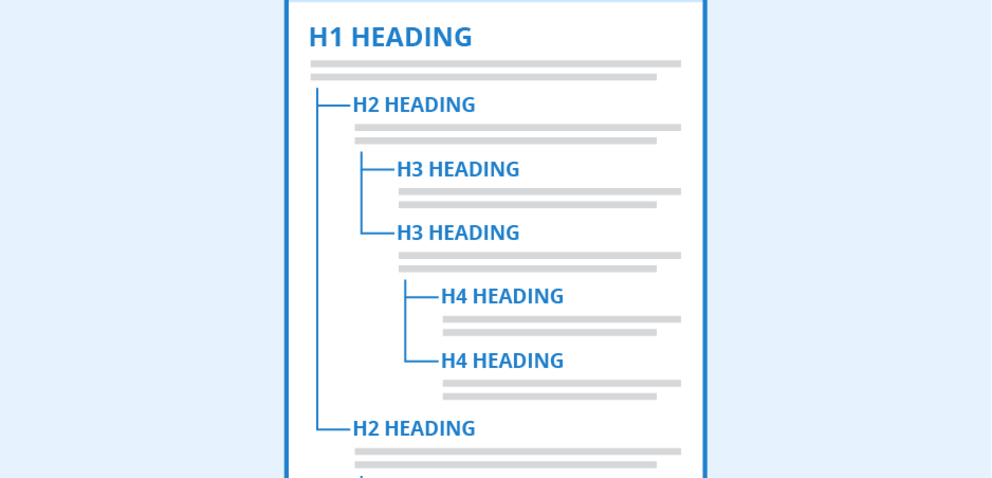
- Start by creating an outline of your content or visualizing your content as an outline. The heading levels will correspond to your outline levels.
- Nest headings sequentially: Follow Heading 1 (your title) with Heading 2, Heading 3, and so forth. Do not skip levels; for example, going from Heading 2 to Heading 4.
- Do not use headings when no content follows. In this case, do use formatting to achieve the desired visual effect.
Apply this!
Learn how to create accessible headings:
Learn more
- Section Headings (Level AAA). W3C Web Accessibility Initiative.
- Headings. [Video] ADA National Network.
- Headings. Deque University.
- Headings. From DiPeri, Dawn Lee. Graphic Design for Course Creators. Pressbooks.
Created on 9/18/24.